A couple of weeks ago, I had a fantastic time speaking and attending Vue.js Global, a global online conference held on September 17th and 18th. This article will share my thoughts and experience from attending the conference and some of my takeaways.
Overall, I’ll say I had such a good time at the conference, even though it was online and we all miss attending in-person conferences. This one didn’t feel so much like that because the community made it come alive. There were so many memorable moments during the conference.
I had the chance to be a part of the Speaker’s Dinner a day before the conference, and it was so much fun. You can tell my face is missing from the zoom call, but I was present 😉. We had so much fun playing a Pub Quiz hosted by Israel Roldan (PS: My manager, I’m so proud to be working with him!)

TL: DR; The conference was so much fun and I took away so many things and looking forward to exploring and using them.
The conference was a two-day conference packed with so much goodness and some exciting news everyone was looking forward to… I’m sure you already know what that is but more on that later.
Conference Day 1 (September 17th)
We kicked off the conference with Jos Gerards’ opening remarks and welcomed both attendees and speakers. I liked many cool things about the conference. I’ll share some hints as we go on, and you can also let me know if you feel the same way.
Our hosts for the conference were Maria Lamardo and Ben Hong and they took over with speaker introductions and QnA Moderation. I must say they both did a fantastic job pulling together and keeping everyone hyped for two days. That’s no easy task, not that I’ve hosted a conference before, but I can tell it must have taken a lot of work to pull it off.
Here’s a rundown of some talks I attended from the first day of the conference. Watch out for yours truly!
Test Driving Vue 3 by Anthony Gore
Anthony Gore is the creator of VuejsDevelopers and a Vue Community Partner. In his talk, he takes Vue 3 on a Test Drive and explains why some changes were made from the way it works in Vue 2 and the ideas behind Vue 3. He shows how to use Vue 3 to build a reusable modal detailing some of the new features like Fragments, Teleports, and Composition API.
The Future of VueX by Kai King
https://www.youtube.com/watch?v=ajGglyQQD0k
Kia King is a member of the Vue Core Team, and he focused his talk on the current state of VueX and what’s coming in the future of VueX. VueX 3 support will work for Vue 2; likewise, VueX 4 will work with Vue3. The focus of Vuex 4 is for compatibility. He also shares the new installation process and some of the new features coming in Vuex 4, such as new bundles aligned with Vue 3 and slightly better TypeScript support. He also shares the direction for the future “Vuex5” which is still in the RFC stage, and he shared features that this new version will ship with.
Migrating a big old codebase to Vue 3: what I’m excited about! by Natalia Tepluhina
https://www.youtube.com/watch?v=K1JoWmXh4qA&t=58s
Natalia Tepluhina is a member of the Vue Core team and Staff Frontend Engineer at GitLab. In her talk, she shared how she plans to migrate a big old codebase(Gitlab Codebase) to Vue 3 and some of the things she’s excited about. In general, she pointed out things to watch out for like mixins, and she recommends as a go-to use Stateful components as Functional components can grow performance gains by 2.x.
Experience of the new Vue by Rahul Kadyan

Rahul Kaydan is also a Vue.js core team member and works as a software engineer at Grammarly. His talk is about his experience with Vue 3 and its ecosystem. He shares his experience working with Composition API, Compiler, and Vite.
Vue 3 Reactivity Under The Hood by Marc Backes

Marc Backes is a freelance developer and host of Whiskey Wednesdays. In his talk, he shared in a demo how Vue 3 Reactivity works under the hood by building a simplified version from scratch. He took us through how Reactivity worked in Vue 2 and showed how Vue 3 reactivity works differently.
Introduction to Vite & Vitepress by Tim Benniks
Tim’s talk was one of the best in terms of delivery…he went all out on this one and made us all look like amateurs! His talk covered Vite and Vitepress, and it was an excellent introduction to Vite for me personally. I’ve never used it in a project. I only remember when it was released, and it was nice to see how Vite and Vitepress works from scratch.
https://www.youtube.com/watch?v=gojCkw5Ih7E
The Exciting New Features for Routing in Vue3; Vue Router 4 by Eduardo San Martin Morote

Eduardo is the creator of Vue Router. He shared some exciting new features coming in Vue Router 4. His talk showed features no longer supported and some useful features that’s coming in the latest version.
JAMstack FTW- Static Site Generation With Gridsome by Gift Egwuenu
I gave a talk, and it covered an introduction to Gridsome and the possibilities of what you can achieve with the Jamstack. I showed how you could also extend the functionalities of a Gridsome Application by leveraging the API’s it ships with. At this point, technical difficulties set in, and I wasn’t able to complete my talk(it was prerecorded, and the video was skipping). No worries though, I have a link to my slides and the recording if you missed it or want to see the full version of the talk on my channel.
https://www.youtube.com/watch?v=E3kyCodVVOM
Creating a JAM Stack product from scratch by Alex Jover

Alex Jover is the creator of Vue Dose and Organizer of Vue.js Spain. In his talk, he shared the process of rebuilding Vue Dose from the ground up with Nuxt and Storyblok. He also showed the problems with the first version and what needed to be improved, and the seven steps he went through to recreate a new version of Vue Dose.
Dynamic from static with the right (JAM)stack by Maya Shavin

Maya Shavin is a Senior Frontend Developer at Cloudinary. In her talk, she shares what the Jamstack is and explores some tools in the Jamstack ecosystem. She mentioned something I think I needed to pay attention to because we have so many options to choose from, doesn’t mean you have to use every tool in your application but instead think from the performance perspective. So asking the question does adding all of these services make my app more performant?
Conference Day 2 (September 18th)
The second day of the conference kicked off with the organizer Jos Gerards welcoming attendees back for another day of great content. The talks for the day were all packed with news and great content in the Vue community. Ranging from a lineup of Nuxt.js seasoned featured speakers and the most anticipated presentation - Evan You’s announcement(Wait for it…)
Here’s a rundown of some of the talks from the second day of the conference.
Optimizing for Super Sonic Speed in Vue.js & Gridsome by Shopido Ayomide
https://www.youtube.com/watch?v=U3oYroX1LCQ
Shopido Ayomide was the first speaker for the day. He’s a developer Advocate at Fleek and also Community Organizer. His talk focused on optimizing speed in Vue & Gridsome. He shared why speed should be treated as a feature and the importance of performance optimization in Vue.js applications.
Chakra UI Vue by Jonathan Bakebwa
Jonathan is the creator of Chakra UI Vue and UI Engineer at Akkadu. He shows us some Chakra UI Vue capabilities with demos of some popular websites he recreated with Chakra UI Vue in his talk. The component library is built from the ground up with accessibility in mind. I’m a big fan of Chakra UI and love that it’s a fast-growing component library and one of my goto libraries to use in a project.
The state of Nuxt by Sebastien Chopin
Sebastien Chopin is the co-author of Nuxt.js. His talk focused on the state of Nuxt and recent features that were introduced in the current release Nuxt v2.14 including Full Static Mode, Smart Generate that skips webpack build when there are no code changes. He also shared some stats from this year, a project from the Nuxt team called Vue Telemetry, and finally talked about some changes coming in Nuxt.js v3.0
Nuxt.js Architecture by Pooya Parsa
Pooya Parsa is the head of framework at Nuxt.js. In his talk, he goes through a deep dive of Nuxt architecture updates and an in-depth look at some of the features coming in Nuxt v3.0 - Typescript Support, updates to Builder 3, multi-app support. He also shared there’s ongoing work in creating a guide for migrating from Nuxt 2 to Nuxt 3.
Nuxt.js as a headless CMS by Debbie O’Brien
Debbie O’Brien is the head of learning at Nuxt. She shared one of the new features in Nuxt that I’m excited about Nuxt Content Module. She explained what a headless CMS is and how Nuxt content works and demonstrates how to get the Content module up and running.
SEO in a Vue.js world by Alexander Lichter
Alexander is a Nuxt.js core maintainer and web developer consultant. In his talk, he walks through what SEO is and the importance of optimizing SEO and detailing the three pillars of SEO - on-page, off-page, and technical and shared some tips for improving SEO on Vue.js applications.
What you’ll love in Vue 3 by Alex Kyriakidis
Alex Kyriakidis is the founder of Vue School. In his talk, he shares some exciting features we’ll love in Vue 3. I enjoyed learning about some features of Vue 3 from Alex as he talked through them with examples. No more Reactivity Caveats in Vue 3, introduced teleports with some use cases, and how composition API will help with logic reuse and code organization flexibility.
https://www.youtube.com/watch?v=vykQhui3tfE
The State of Vue 3 featuring Evan You’s Announcement
This was one of the sessions we’ve been waiting for and anticipating to hear what news Evan You had for us in his Keynote, which streamed live. I guessed right on this one, and I was right.
Vue 3 “One Piece” was released on September 18th at 4:45 pm(WAT). I even got the time right; that’s to show you how excited I was! You can watch the recording directly. I want to say I appreciate the work that went into the release of Vue 3 when Evan shared the journey to Vue 3. It took two years of active development to get this out the door so thank you to every member of the Core Team and Community doing the excellent work of contributing to make Vue the fantastic framework that it is.
https://www.youtube.com/watch?v=Vp5ANvd88x0
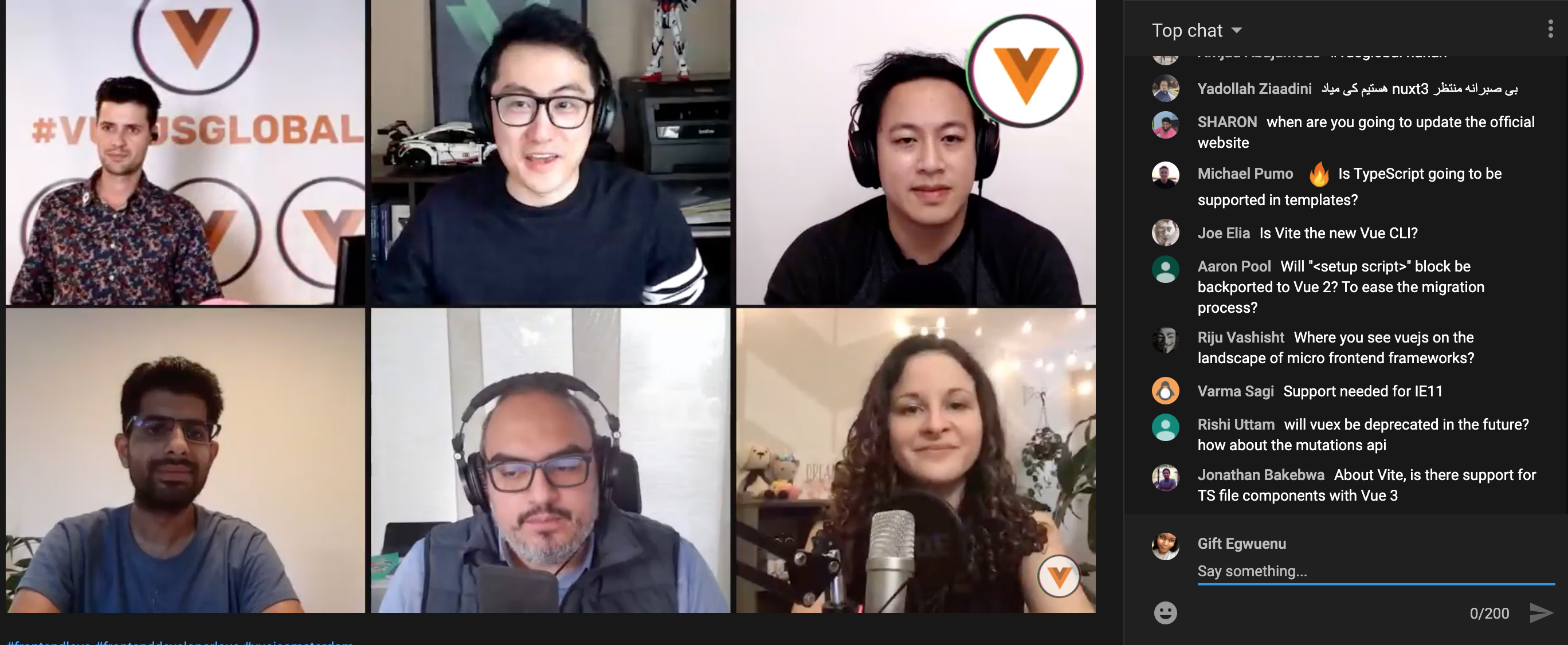
Following the announcement, there was a live QnA session where some members of the community and Panel got to ask Evan some questions. It was so good and nicely put together.

After Party and Community Connections
Well, after the talks ended for the conference, you’d think it was the end of the conference since it’s online and there’s no physical after party. That was not the case for us. We had a great time during the conference, yes but still had many people hanging around waiting for the after-party! 🎉
Jos Gerards played some lovely music. We even had a conference Spotify Playlist where people can add cool songs from where their locations. I liked that the Hopin platform had almost the same experience you’ll get from attending an in-person conference. I checked out the Sponsors Booth and did a couple of networking with some attendees for me. This was one of the things I appreciated about the conference. The chat was so lively, and everyone was excited, and you could feel it from wherever you’re connected from around the world.
Takeaways and What I’m looking forward to next time!
The conference was very well put together, and I had a lot of fun participating in it. Kudos and great job to the team for putting on such a great event.
Vue.js Amsterdam 2021 is freeeeee! Meaning you get the same experience from this year with even more vibes, but for free, isn’t that just great! You can sign up for a ticket now. I’ve already got my ticket! 😅

I’m looking forward to the awesomeness we create next year. Vue Global conference is brought to the community by Passionate People - a developer consultancy in Amsterdam, where I work(shameless plug 😜).
The videos from the conference will be available on Youtube with some already uploaded and on the Conference Video Portal, so keep an eye on there to catch the talks you missed.